@ChrisM
On post #30 you had an attachment. I am interested in the art work in that attachment. Who is the artist and is there a site where it can be viewed.
thanks,
sunland
That would be CaroleClaude T. Her site is CaroleClaude T and her Instagram (which she doesn't use much) is CaroleClaude T (@crazeedoodles)
>>> AUZLINK <<<
Alrighty. 23.8 had plenty of fixes listed in the Blocks section, and I had a site to build for a customer. I fired up Xara, opened File > New > hovered over the Blocks entry, wussed out and clicked a traditional site.
Once I'd finished, I set about making the same in a Blocks site. My theory was to copy from the traditional and drop into various blocks. I ended up with a single page. BUT, I still believe most of the problems is me making it harder than it should be by insisting on learning by trial and error.
I keep changing my mind about whether Flexible Blocks or Freestyle Blocks are the way to go. This time, I'm siding with the devs and saying it's horses for courses. I used Flexible Blocks and dropped objects using ALT to allow them to behave as a Freestyle Block when needed. This is fine until I moved things around, then things fell apart.
I went with @bwoods suggestion of starting with the mobile variant because I'd always started with the main before, and that ended badly.
Header is rectangle stretch full width, logo SVG with oval background. None of it would go in the Block, it just sat on top. Finally realised it was because the objects were set to Repeat On All Pages. Before the update this was acceptable, now it can't be done.
Second Block would contain a Stretch Full Width photo with a text area on top. This caused me problems before, but now it did exactly what it was supposed to do.
Third Block has 4 small images with a line of text under each image. I should have grouped them. the Block tossed them around like Snickers wrapper in a gale.
Fourth Block would contain 2 lines Stretch Full Width and a text block. Observation - the 2 lines were the width of the page. The Block will set padding whether you like it or not. The result is the Block gets stretched outside the width of the page. I have yet to find out how to reduce the width of a Block. I always end up deleting it and starting again.
Fifth Block had 2 tailor made Text Panels from Elements, 3 on the main variant. I click the eye in the Page & Layer Gallery to hide the third one for the mobile variant.
Sixth Block was a single text area. Even I couldn't break that!
The Footer gave me most grief. I always have a different footer on main and mobile. Moving things around, I managed to duplicate the text, have the logo detach itself from its background and the spray gun declare war on the Dulux logo.
The third and fourth Blocks would have not had a problem if I had used Freestyle instead of Flexible Blocks, and the others behaved as intended.
I had a couple of unexplained weird things that were easily fixed and a couple of Houdini disappearing things.
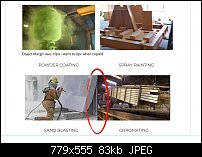
Pic 1 - dropping 2 images, then 2 text areas, then 2 images. The was padding automatically added for the first 2 images, but the second.
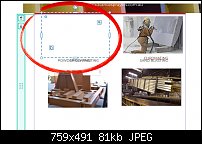
Pic 2 - top half is how it should be, bottom half is how it arranged itself.
Pic 3 - Houdini visits the Page & Layer Gallery.
Pic 4 - Houdini visits the Block.
Pic 5 - footer explosion. The mobile variant
Pic 6 - footer from the mobile variant. I have no idea.






Thanks for posting Chris. Lots of great work. Your miles ahead of me. For those following and just using blocks check the YouTube instructions first. As well I’ve posted this link before from Michal. https://xaratemplates.com/blocks2.html
Bill Wood
Charity Web Design
XARA Pro+. WD17, Designer 17. Premium packages.
I'm becoming more confident, and with that confidence comes clarity.
I rebuilt the above page from scratch. Yes, I copied the layout, so I was much quicker, but I wasn't bringing any problems from the first attempt into this one.
Mixing Flexible with Freestyle, I had no 'where'd-it-go' moments, and nothing that made me delete a Block and restart. In short, it all worked as expected. Now, onto the niggles:
ONE) Marquee selecting. I know I can use SHIFT click, or select from the P&L Gallery, but the amount of times I instinctively drew a box...
TWO) Moving multiple objects in a Block. I've never taken drugs, but if someone asked me what I thought it would be like, I would tell them to open Xara.
THREE) Snap to objects. Aligning things in the Freestyle blocks is sheer guesswork, especially when combined with the above.
Things I feel certain Xara will add in the very next update, probably within a week =/
ONE) Key press and click to add an object into a Block. As an example - I paste an object, it appears over the block, but not IN the Block. I position, colour, resize, and then I have to drag it away from the Block, release it, select it again, and drag it back into the Block again.
TWO) Toggle from Freestyle to Flexible, and visa-versa.
THREE) Ditch the forced variant idea, or explain why it's a necessity.
First pass though web blocks: I can see the productivity gain.
My start point was to better understand how FlexGroupís work, alignment, padding and object margins. The upside for using a FlexGroup is an opportunity to transition from a desktop to a mobile format, just by squeezing the width of the FlexGroup to change the alignment from horizontal to vertical.
I applied this to a demo here: https://initiostar.co.uk/demo/flex-group/ where one has a photo and text template that extends downwards as the text grows. Visually, it works better where templates are the same size and the mobile variant transitions to a one-template width. Having played with FlexGroupís, I found it is easier to grasp where to use Flexible Blocks and where to use Freehand Blocks.
Thereafter, I simply selected a Web Block website template, deleted all but one block, added a Freehand Block at the page top. One can create oneís own Web Blocks, or just select ANY Web Block from ANY of the modular website templates.
First bash here: https://initiostar.co.uk/demo/blocks2/
- The first web block seems better as a Freehand block; I ran into a variety of alignment issues when I started with a Flex Block. I could not get the position [ x : y ] to be [ 0 : 0 ] i.e. have an object sit at the top of the page, left-aligned; it seems the x coord would not set to [ 0 ]
- Using the Alt and Shift keys to bypass adding an object to a Flexible Block or standard Web Block seems to work and it was easy to add my own Navbar for a desktop and variant.
- Adding objects in a standard website does not auto-share them across variants, whereas with Web Blocks it does. This requires a designer to stop sharing and delete where this is not appropriate.
- You need a disciplined approach to text styles, else it can become real messy between variants (because of blocks auto-share).
I can see the attraction of Web Blocks if you are familiar with WordPress, WIX etc.
Bookmarks