>>> AUZLINK <<<
Alrighty. 23.8 had plenty of fixes listed in the Blocks section, and I had a site to build for a customer. I fired up Xara, opened File > New > hovered over the Blocks entry, wussed out and clicked a traditional site.
Once I'd finished, I set about making the same in a Blocks site. My theory was to copy from the traditional and drop into various blocks. I ended up with a single page. BUT, I still believe most of the problems is me making it harder than it should be by insisting on learning by trial and error.
I keep changing my mind about whether Flexible Blocks or Freestyle Blocks are the way to go. This time, I'm siding with the devs and saying it's horses for courses. I used Flexible Blocks and dropped objects using ALT to allow them to behave as a Freestyle Block when needed. This is fine until I moved things around, then things fell apart.
I went with @bwoods suggestion of starting with the mobile variant because I'd always started with the main before, and that ended badly.
Header is rectangle stretch full width, logo SVG with oval background. None of it would go in the Block, it just sat on top. Finally realised it was because the objects were set to Repeat On All Pages. Before the update this was acceptable, now it can't be done.
Second Block would contain a Stretch Full Width photo with a text area on top. This caused me problems before, but now it did exactly what it was supposed to do.
Third Block has 4 small images with a line of text under each image. I should have grouped them. the Block tossed them around like Snickers wrapper in a gale.
Fourth Block would contain 2 lines Stretch Full Width and a text block. Observation - the 2 lines were the width of the page. The Block will set padding whether you like it or not. The result is the Block gets stretched outside the width of the page. I have yet to find out how to reduce the width of a Block. I always end up deleting it and starting again.
Fifth Block had 2 tailor made Text Panels from Elements, 3 on the main variant. I click the eye in the Page & Layer Gallery to hide the third one for the mobile variant.
Sixth Block was a single text area. Even I couldn't break that!
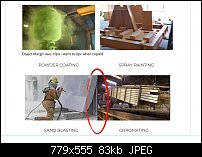
The Footer gave me most grief. I always have a different footer on main and mobile. Moving things around, I managed to duplicate the text, have the logo detach itself from its background and the spray gun declare war on the Dulux logo.
The third and fourth Blocks would have not had a problem if I had used Freestyle instead of Flexible Blocks, and the others behaved as intended.
I had a couple of unexplained weird things that were easily fixed and a couple of Houdini disappearing things.
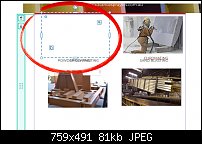
Pic 1 - dropping 2 images, then 2 text areas, then 2 images. The was padding automatically added for the first 2 images, but the second.
Pic 2 - top half is how it should be, bottom half is how it arranged itself.
Pic 3 - Houdini visits the Page & Layer Gallery.
Pic 4 - Houdini visits the Block.
Pic 5 - footer explosion. The mobile variant
Pic 6 - footer from the mobile variant. I have no idea.










 Reply With Quote
Reply With Quote



 Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.

Bookmarks