I realise this is probably an elementary problem but I can't find any other posts reporting it.
I find the fonts in
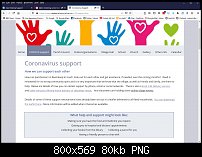
one of my sites, based on the Equest template, display fine in Chrome and Firefox but render differently in the increasingly popular Edge browser.


As you can see, the Edge version looks untidy (and I have tried various permutations to try to sort it out) but it's fine in Firefox.
On other pages such as
this one what should be "Header 3" renders in italics in Edge.
I have tried deleting and completely re-uploading the entire site to the server, to no avail.
If anyone can advise how to sort this out it would make me very happy.




 Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
 Reply With Quote
Reply With Quote


Bookmarks