I've looked at the WDP help file and no luck...
I've created a mobile variant of a site with a single button nav bar that obviously has drop down menus.
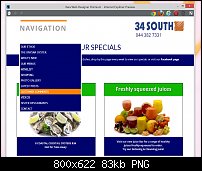
What controls the with of the coloured background on the drop down?
The background is just over twice as wide as the longest entry in the drop down - I'd like the background to be just a bit wider than the longest line.
I've just tried changing the word NAVIGATION to MENU and the drop down panel background has become much narrower - as expected I guess, but what determines this?
May thanks,
LGF




 Reply With Quote
Reply With Quote




 Yes it really would.
Yes it really would.

Bookmarks