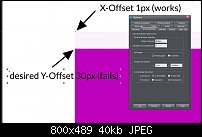
If the grid is defined to increase downwards its origin has to be in the left upper corner (that's the case)
and this point has to have the the coordinates value 0 (that's not the case). Indeed the point reflects
the page length, (in my case 4548 pixels), which is wrong and turns out as a pain for Web work.
I want to define a grid which starts with an offset from the top (for my menu bar) and I at the same time
don't want to be determined in my page lenght. This currently unfortunately isn't possible
PS: The same error would occur if I for some reason wanted to have my X origin at the right hand side.
Any offset then had to apply to 0 at the right page margin but Xara still believes 0 is to the left.




 Reply With Quote
Reply With Quote


 Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.

Bookmarks