Many times, I've observed banding in subtle gradients on web pages. I've explored the subject—here and on other websites—and have confirmed that although the produced gradients are correct at the pixel-increment level, they still suffer from the unwanted visual effect of banding. And the more subtle the gradient, the worse the banding effect.
After evaluating other suggestions, I came upon a straightforward solution that works well for the specific uses I have:
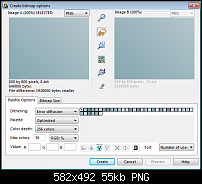
Use Export to create a dithered 256-color version of the gradient ... and use that graphic as the onscreen element.
I'm attaching an example of the settings for a sample 800x800 gradient with a color span of E5E8E9 to 64909D. The dithered result is only about 50% larger (166Kb vs 112Kb) for a PNG.
I'll add that, although I'm pleased with the results of this method, I'm certainly open to any other methods. But I wanted to post this method because it's so easy. (BTW, I'm using Designer Pro 9.)




 Reply With Quote
Reply With Quote



Bookmarks